Taking
the right route
to get around online
online
the right route
to get around online
online Transports de l'Agglomération Grenobloise
- Mobile App
- Product interface
- Website
- Transports
- UX Design
- Art Direction
- Interface produit
The brief
As part of the development of its “Pass’ Mobilités” offer, the Grenoble metropolitan authority is looking to define a new, more ergonomic UX/UI path to facilitate the purchasing experience and ticket validation for users of the platform. With the Airweb development agency, Bien-Fondé was asked to rework the stages of the journey on mobile and desktop.
The challenge
How can we digitize the purchase and validation of transport tickets, offering a simpler, smoother experience for all users?
Our answer
- 01. A rethought UX design to facilitate the e-boutique shopping experience
- 02. QR codes to facilitate ticket validation
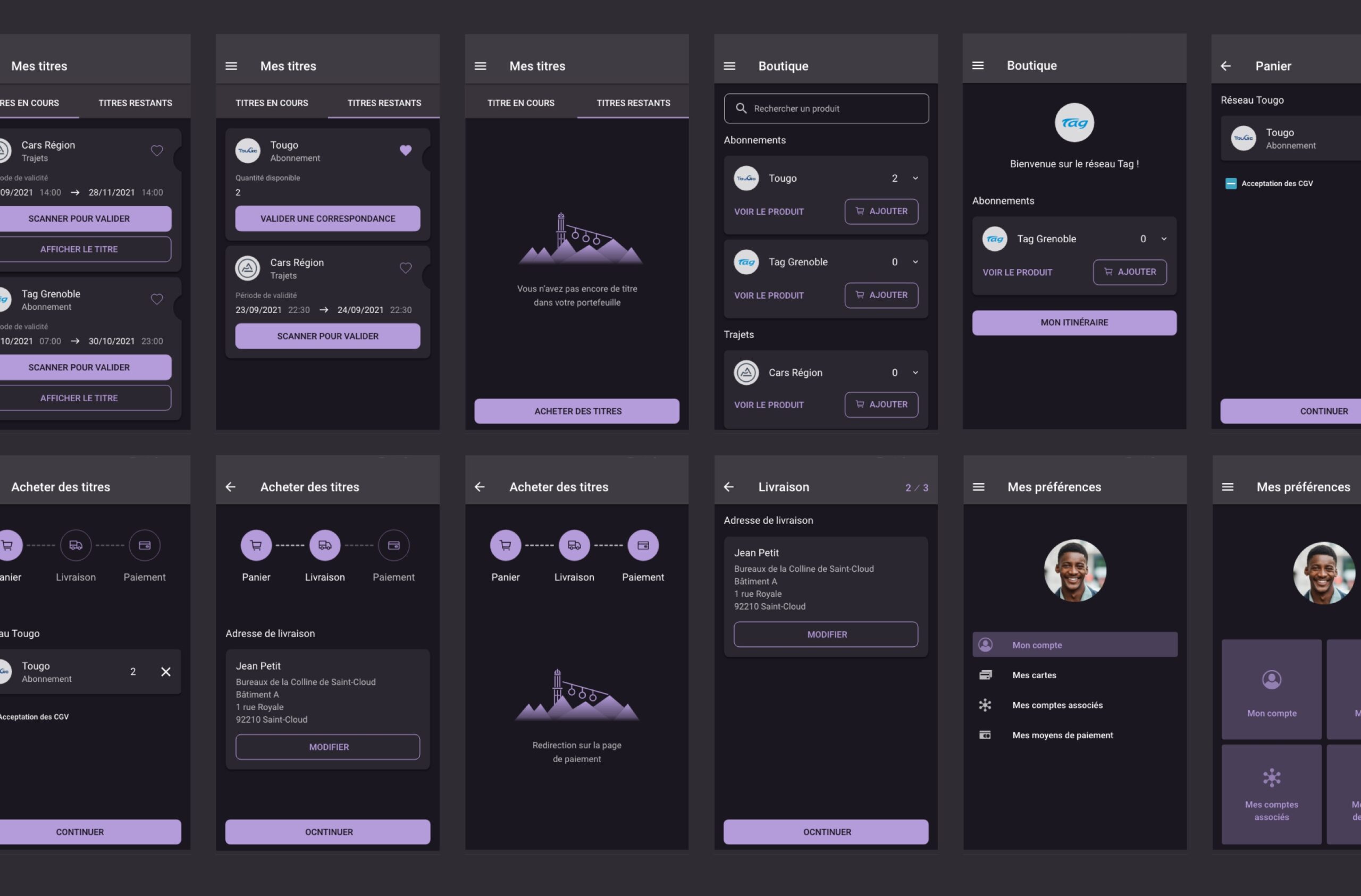
A redesigned user experience to streamline the e-boutique shopping experience
When it comes to public transport, the act of purchasing is often done in a hurry. To avoid stressful situations for users, it’s essential to offer them a fluid, fast, mobile-first experience.
With this objective in mind, the agency conceived and designed over a hundred screens, in both mobile and desktop versions: from registration, to the presentation of the range of fares, via the transaction, right through to obtaining the ticket. Complex functionalities such as multi-network, child management and multi-profile have also been integrated into this new “Pass’ Mobilités” interface.

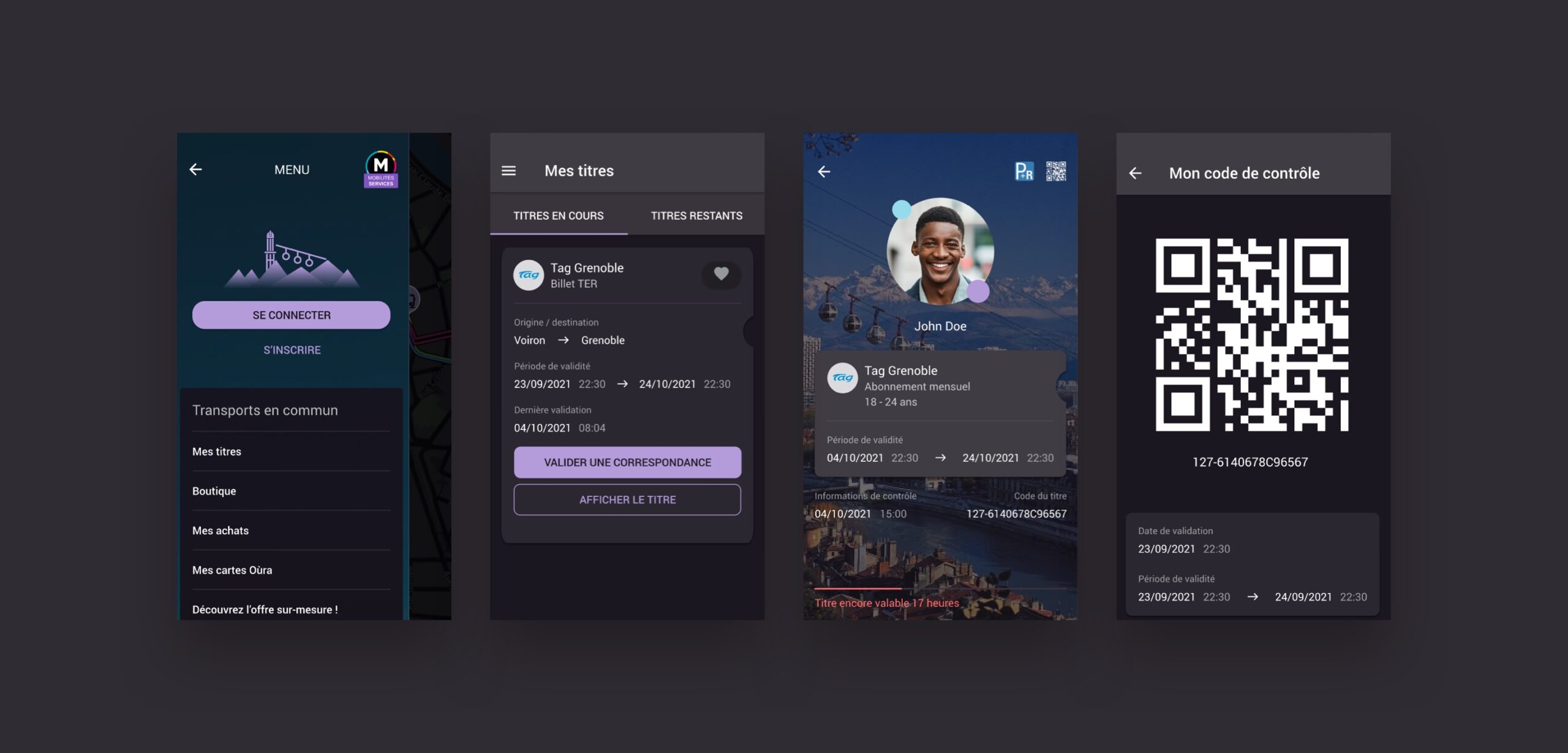
The introduction of QR codes to make it easier to validate tickets.

Work
together
We put all our expertise at your service in order to carry out well-thought-out and well-executed projects alongside you. We look forward to meeting you.